How to Get the Date and Time in JavaScript?

Introduction
What is the common element behind specific tasks like maintenance, updates, and appointments? The answer is date and time. With an adequately updated date and time in JavaScript on the webpage, keeping track of the information outflow and inflow is much easier. Aligning the date and time on a webpage with the current scenario is very important.
Every language has a different method of editing the date and time. If you are using JavaScript, this article will be beneficial. But before we dig further, let’s understand some technical jargon for better clarity. JavaScript is a high-level language, meaning its syntax (rules to write the code) is more human-friendly. Although JavaScript was initially built as a scripting language (language that is interpreted and not compiled), with modernization, it is becoming a good programming language.
Now that you have a basic understanding of the term Javascript, it will be easier to grab this article’s essence. We will start with the date object in JavaScript and then move forward with updating the current date and time in JavaScript.
Create the Date Object in JavaScript

Do you know JavaSrcipt has some in-built objects like the date, arrays, math, etc? Well, an object is simply a set of properties used by JavaScript. For example, glass has specific properties like weight, color, capacity, etc. If we look in detail, these built-in objects have prototypes (blueprints). Indirect modification or extension of these prototypes is considered risky and can damage the original code. But JavaSricpt allows the creation and modification of object prototypes to facilitate better flexibility for programmers.
Creating the date object in JavaScript is allowed, but a direct modification in the object prototype is not. The process of creating or extending an object in JavaSript is also known as object augmentation. The augmentation is done to make the code more expressive, readable, or compatible. Before creating the date object, our advice is to test the modified code thoroughly.
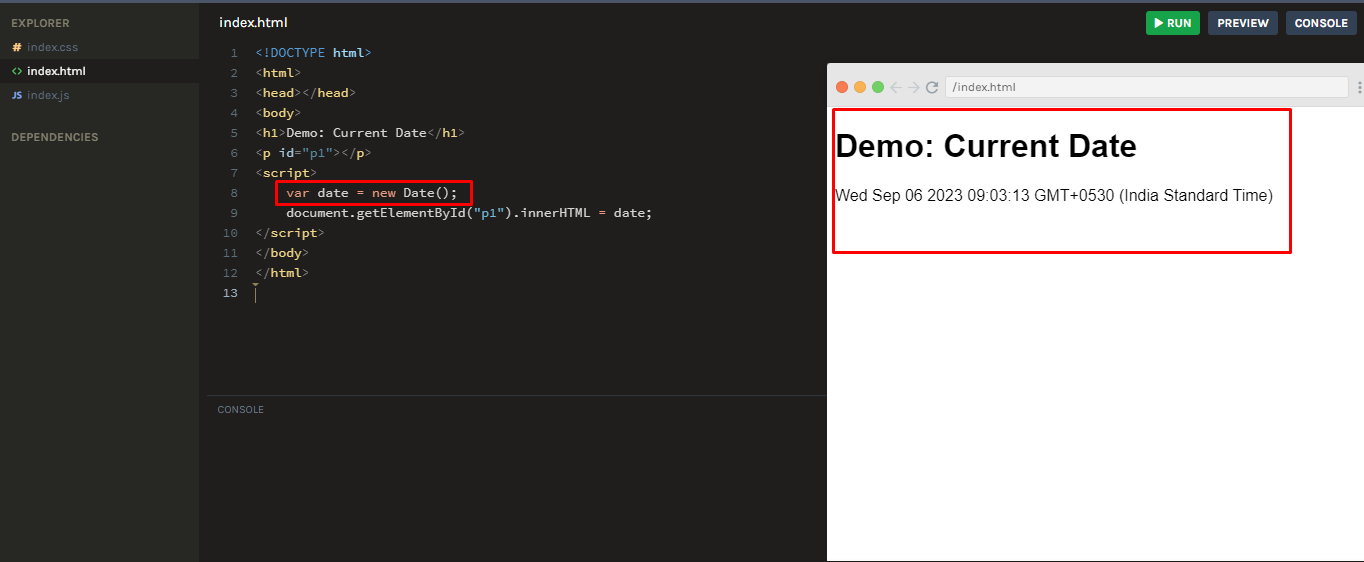
When you create a date object, it automatically captures the current scenario. You can also put a specific date rather than the current date as per the requirement. Try the following code to create a date object.
var currentDate = new Date();
(The above code used the ‘new date’ constructor to display the current date)
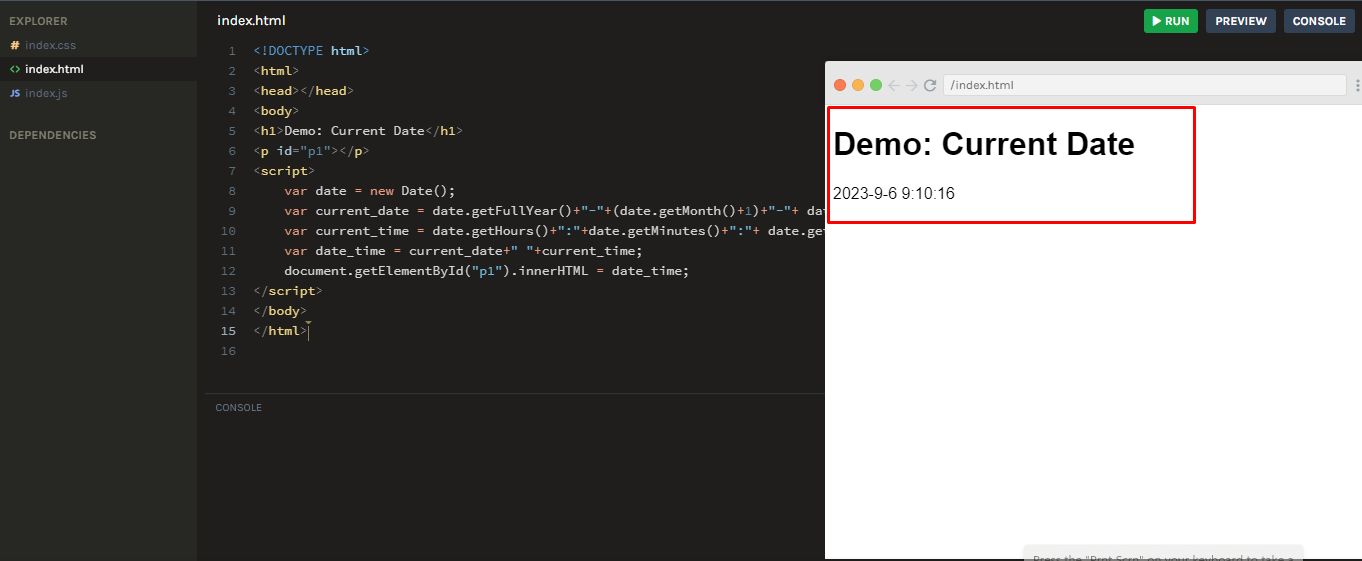
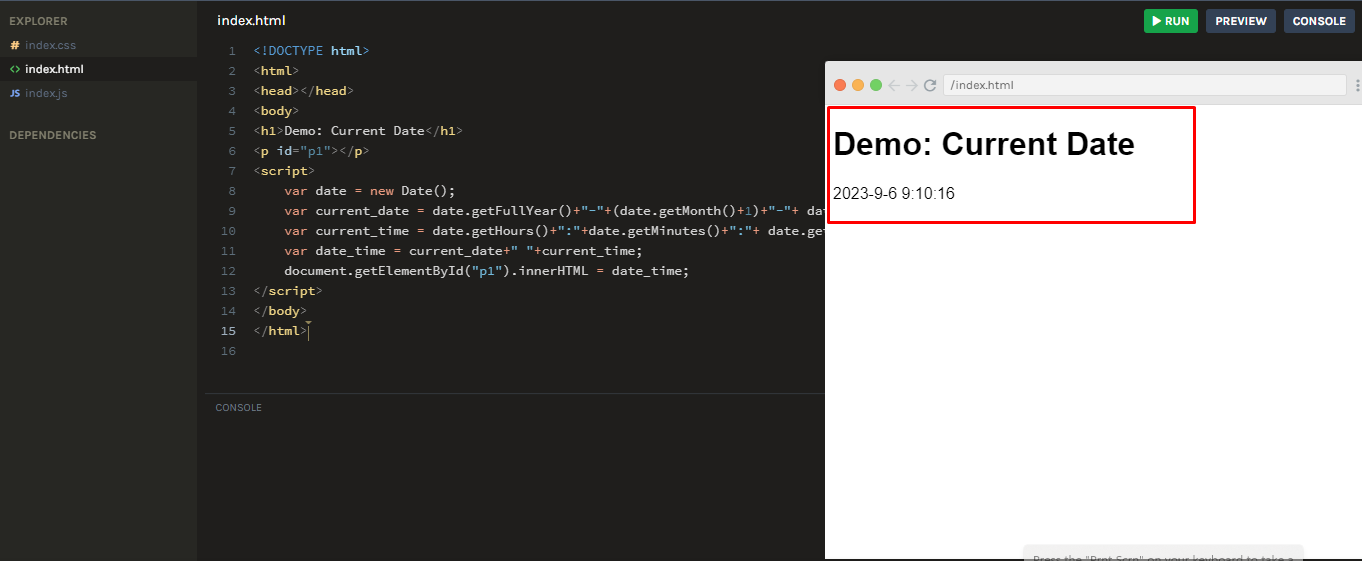
We have attached another code below to have a detailed view.
var currentDate = new Date();var year = currentDate.getFullYear();var month = currentDate.getMonth();var day = currentDate.getDate();
In the above code, you can see that various elements of the date object are addressed, like month and year. Now we will look for the current modification of the JavaScript date and time.
Also Read: How to Update Git Version on Linux, Windows, Mac?
Show the Full Current Date and Time in JavaScript

A fundamental difference exists between creating a date object and showing the full current date and time in JavaSricpt. Creating a date object involves many alterations, while the latter is concerned with displaying the current date and time in JavaScript.
The intention of the programmer when showing the current date and time in JavaScript is to inform the user. A simple example of this is using the format DD/MM/YY. This type of format is readable for the user. You can utilize the given code to try out this segment.
var currentDate = new Date();var formattedDate = currentDate.toLocaleDateString();console.log("Current Date: " + formattedDate);
As you can see, the method ‘toLocaleDateString()’ is used to make sure the current date is displayed in a particular format. This type of code is evoked to make a better presentation. Moreover, this method grabs the user’s local setting, including date formatting.
<p>Current Date and Time: <span id="currentDateTime"></span></p>This code is an example of displaying the current date and time in HTML using JavaScript. We have shown an HTML example because it will present better-structured content. Another advantage of using HTML is that web browsers easily understand this language.
If the aim is just to get the current date and time in JavaScript, then the programmer should use the “show current” concept. This will make the code simpler and the task easier. On the other hand, if the requirements are for more alteration, calculation, or comparison, then it is better to create a date object.
Conclusion
A user may have different needs when it comes to altering the date and timezone in JavaScript. Various reasons like making an appointment, scheduling maintenance, or updating require a current date and time in JavaScript. Complex tasks like comparison, calculation, etc., require creating a date object or instantiating a new instance.
If the requirement of the programmer is just to get the current date and time in JavaScript, then they should avoid the process of creating the “date object.” An important point to keep in mind during this alteration is that direct editing in the prototype can be risky and spoil the original code. Thus, it is advised to only add, extend, or create the object and not make any immediate changes to the prototype. We hope this article enlightened you about the whole process in a better way.





